Migrate vs rebuild: how to
Learn whether it's better to migrate or rebuild your website and make the most informed decision...
11 Jun 2024
A website’s success will be determined by the principles it’s built on, not just surface-level metrics and data points. To truly get the most out of your website, you need to consider the building blocks you’re using, such as how you measure engagement, user experience, content quality, and how you’re making continuous improvements. Let's unpack this together.
In today's digital world, simply having a website is not enough. Your website needs to be a dynamic platform that captures your customer’s attention and drives them towards conversion. Whether it's understanding your user engagement, interface design, content quality, or security, everything matters when it comes to building a website that’s effective.
We know that might sound daunting! But don’t worry. In this article, we'll explore each of these building blocks and give you insights on measuring your website's performance, identifying areas for improvement, and optimising your website for success. Let's dive in and discover the way each principle affects your website and strategies, and the best practices that underpin a successful website.
Before we get started, here’s some key jargon to take note of:
WEBSITE JARGONConversion: the process of turning website visitors into customers or achieving a desired action by having them submit information. Page views: the total number of times a specific page on a website has been viewed by visitors within a certain period. Unique visitors: represents the number of distinct individuals who visit a website within a specified timeframe. Engagement metrics: quantitative data measuring the level of interaction and involvement of users with your website's content. User experience (UX): overall satisfaction and ease of use that visitors experience when interacting with your website. User interface (UI): visual and interactive elements of a website that users interact with. Alt attribute tags: provide alternative text descriptions for images, allowing screen readers to convey image content to visually impaired users. Responsiveness: a website’s ability to display and adapt appropriately across various devices and screen sizes. DDoS attacks: attacks that overwhelm a website's servers with a flood of traffic from multiple sources, making the website inaccessible to real users. Growth-driven Design (GDD): a repetitive website development process that uses real-time data to continuously improve your site. |
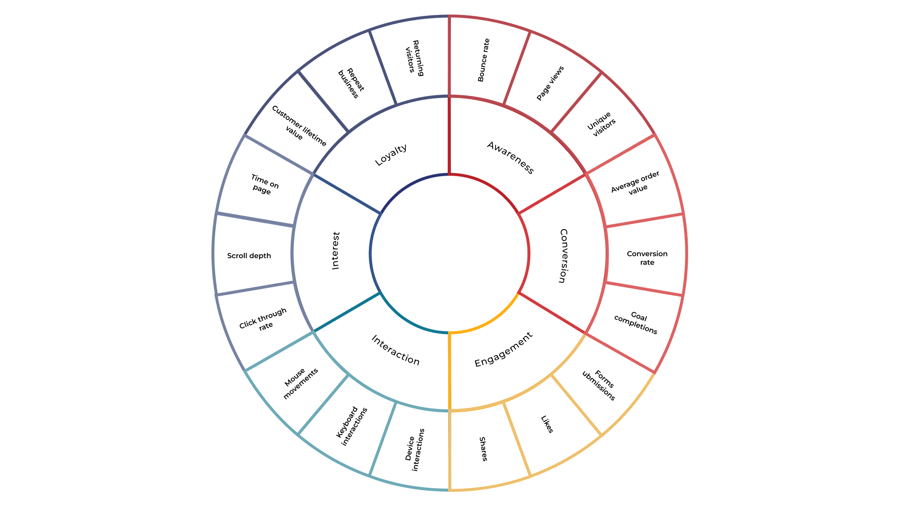
Now that you know the jargon, here’s an overview of the key factors that impact your website's performance, user engagement, and success:

Now let's get into what makes a successful website:
To make a website thrive, engagement is the key. It's what keeps visitors hooked and ultimately drives conversions. But how do you measure engagement? Traditional metrics like page views and unique visitors can only tell you so much. That's why you need to dive deeper into engagement metrics to truly understand how your users behave and what content is working for them.
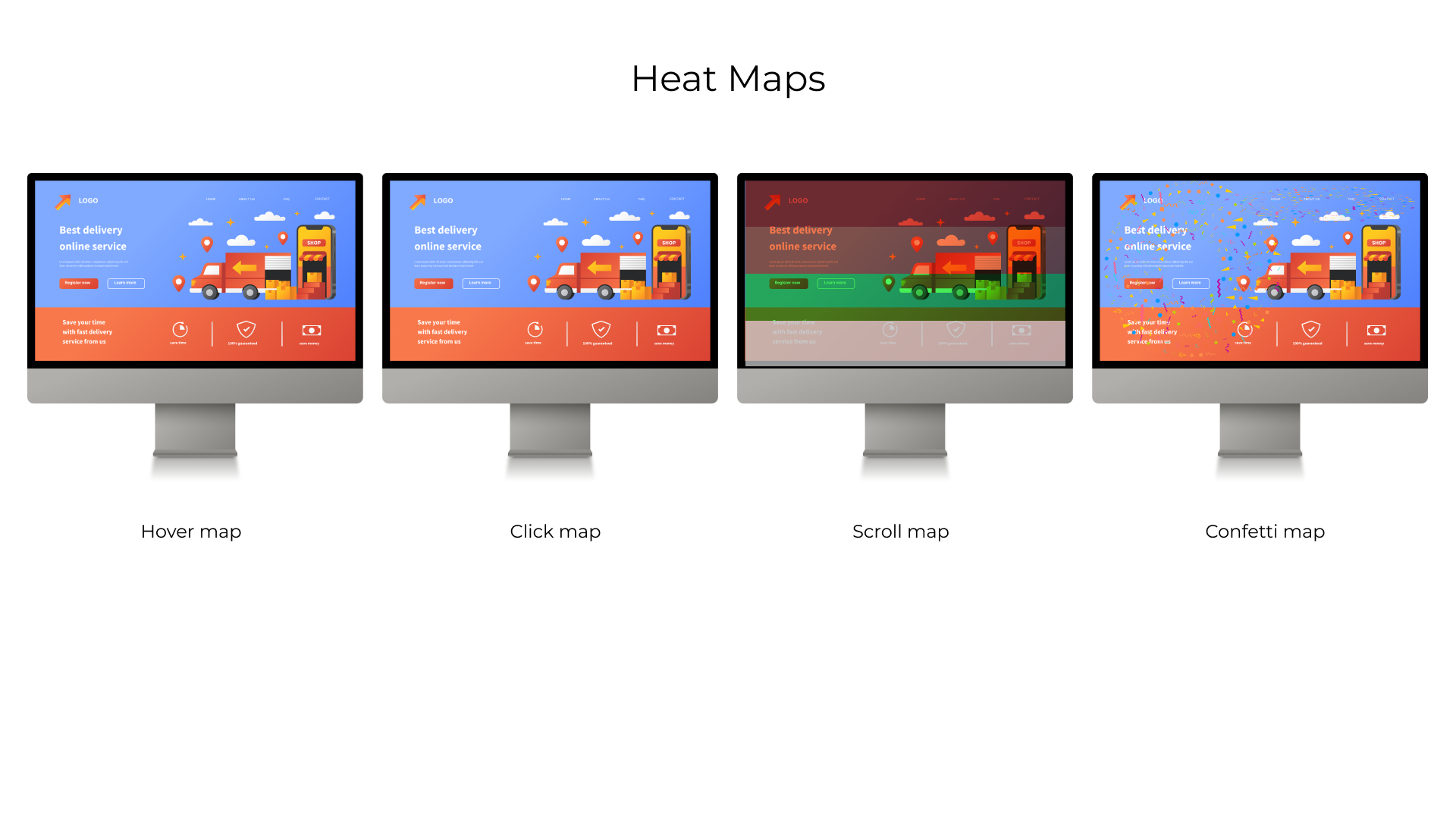
One way to do this is by using cookies and data tracking mechanisms. By analysing mouse movements, scroll patterns, and clicks, you can create heat maps that reveal which parts of your website get the most attention and where visitors lose interest.
Here are examples of the four types of heatmaps that help you understand user behaviour and optimise your website:

Armed with this knowledge, you can make strategic adjustments to optimise the user experience and content delivery so that visitors are more compelled to explore and take action.
Other metrics like:
can offer even more insights into user preferences and behaviour. You can build meaningful interactions that drive conversions and foster long-term relationships by tailoring your content and design to better resonate with your audience.
Want more insights into building great reports? Take a look at this blog: How to build a great report: the G&T reporting model
If you're looking to create a website that stands out from the crowd, it's crucial to understand the backbone of success—user experience (UX). While SEO is important for driving traffic, UX takes it to the next level by digging deep into the scientific aspects of web development. It works closely with user interface (UI) design to craft a seamless and user-friendly digital environment that caters to the needs of every visitor.
Accessibility is a crucial aspect of UX, especially in regions like the EU, where legal requirements mandate websites to accommodate individuals with disabilities. This means implementing features like alt attribute tags for images and keyboard navigation options to foster inclusivity and mitigate potential legal risks.
But that's not all; responsiveness is equally vital. With the wide variety of devices used nowadays, your website must be able to adapt to different operating systems and types of devices.
Here are two effective website design approaches that guarantee a functional and visually appealing website across various devices:

And in the design realm, aligning with mainstream design principles enhances user familiarity and navigational ease. For example, using recognisable icons like a magnifying glass for search can make a significant difference.
Ultimately, a successful UX is determined by the culmination of these elements, including:
all of which aim to provide a positive user experience. By prioritising UX alongside traditional performance indicators, you can gauge the effectiveness of your website in meeting user needs and achieving desired outcomes.
It’s easy to underestimate the power of design by thinking it just comes down to aesthetics. Website design is also about creating an experience that users will enjoy and remember. And that's where user interface (UI) design comes in. A well-designed UI can make or break your website's overall user experience.

One of the key aspects of UI design is responsiveness, which we touched on under UX. It's crucial to make sure that all the elements, especially buttons, are easily accessible and well-placed. This helps visitors navigate through your website smoothly without getting lost or frustrated.
Strategic button placement is also vital, especially on landing pages. It guides users towards the desired actions without the need for excessive scrolling or navigation. Consistency in design elements, such as colour scheme, reinforces your brand identity and fosters visual coherence across all pages of the website. When a website is well-designed and consistent, it attracts the right audience, which is a key component of an inbound marketing strategy.
Proper alignment of text, images, and navigation bars enhances readability and navigational flow, elevating your user experience. By following design principles, such as using a unified set of icons throughout the site, you can maintain visual consistency and aid in user comprehension.
This before-and-after example showcases the significant impact of UI on a website's overall look, feel, and user experience:
.png?width=800&height=600&name=Website%20design%20before%20and%20after%20(1).png)
Embracing art and design theory principles in your UI design can create cohesive and visually engaging web experiences that captivate users and drive meaningful interactions. A thoughtful UI redesign can breathe new life into your website.
Keeping client data safe on websites is crucial, particularly when it comes to confidential information like contact records and emails. Data breaches pose a significant risk and can lead to unsolicited emails or unauthorised access to sensitive details
A significant threat that’s often overlooked or underestimated is DDoS attacks, which can wreak havoc on your website's functionality and ultimately harm your reputation. By implementing security measures like Content Delivery Networks (CDNs), you can distribute traffic across multiple servers and filter out malicious requests. HubSpot and other hosting providers offer built-in security features, but it's crucial to remain vigilant and proactive in safeguarding your digital assets against evolving threats.
Your website needs to be equipped with an SSL certification. Tools like a website grader can help you assess the security of your website and identify any issues. This is what your results should look like if your website is secure:
 (Image source: Ideal HubSpot Website Grader Results)
(Image source: Ideal HubSpot Website Grader Results)
Investing in robust security protocols and staying informed about emerging cybersecurity trends will not only protect your clients' privacy but also foster trust and confidence among your users. It will also help you remain POPIA compliant. Taking the necessary steps to prioritise website security will help you guard the integrity and resilience of your online presence.
Engaging content lies at the heart of a successful website, acting as the catalyst that makes visitors want to stick around and keep coming back for more. But what exactly makes content engaging? It's not just about being relevant; it's also about being easy to digest, informative, and valuable to your customers. When your content hits all these marks, it becomes inherently engaging.
However, creating and publishing content just for the sake of it adds to the digital noise that already inundates us on a daily basis. If your content fails to captivate visitors, they won't have a reason to stay on your website, which will negatively affect your conversion rates.

Take the inbound methodology we specialise in, for example; we use HubSpot’s Flywheel Model to tailor content to the specific stage a customer is in within the user journey. Using your content to guide the customer from attraction to engagement and finally to delight will add value to their experience.
Boost engagement and capture your audience's attention with these tips for crafting engaging content:
.png?width=1920&height=1080&name=Best%20Practices%20for%20Creating%20Engaging%20Content%20(3).png)
Remember, a website that offers a great user experience is meaningless if the content falls short. On the other hand, captivating content loses its charm if it's hidden in a poorly designed or difficult-to-navigate website. That's why it's crucial to strike a balance between engaging content and user-friendly design. This balance is the key to maximising the effectiveness of your website and achieving success.
When it comes to improving your website, there's no one-size-fits-all or one-and-done solution. It requires an ongoing strategic and collaborative approach that takes into account various factors, perspectives, and expertise. Whether it's figuring out why users are unhappy with certain aspects of your site or tackling technical issues like slow loading times, everyone, from designers to developers to you, needs to work together to achieve success.
Identifying the root cause of a problem can sometimes feel like looking for a needle in a haystack. Still, by implementing development best practices, you can minimise compatibility issues and ensure smoother troubleshooting in the future. Using custom themes that align with internal standards can also help mitigate challenges and deliver a better user experience overall. But it's not just about technical expertise. Effective problem-solving also involves breaking down complex issues and communicating solutions in a clear, digestible manner to your team. That way, everyone is on the same page throughout the process.
Growth-driven design (GDD) is a reliable way to continuously improve your website both functionally (think UX/UI) and strategically. Being proactive using GDD will help you avoid falling into the “set it and forget it” mindset trap. Your customers' needs will always be evolving, and your website will need to adapt to remain effective. Using the GDD approach, you can track what changes are most impactful for your customers and use the data collected to make data-driven decisions that will benefit your business.
See how a website can evolve from good to great with Growth-Driven Design. This example illustrates the power of continuous improvement, data-driven decisions, and user-centric design:
Testing plays a crucial role here as well. Keep an eye out for platform-specific rendering quirks and performance updates. By prioritising collaboration, technical expertise, and communication, you can make website improvements that enhance your user experience and contribute to continuous success.
If you want your website to stand out and succeed in today's digital world, it's important to use a holistic approach. You need to keep a close eye on key metrics like user engagement, user experience, interface design, security protocols, and content quality. By optimising these factors, you can build a truly engaging online presence that keeps your users coming back again and again. So, make sure to monitor your website's performance closely and implement best practices wherever possible.
With effort and attention to detail, you can exceed user expectations and drive sustained growth for your brand. Start implementing these best practices, and watch your website soar to new heights!
If you want to see how your website is performing, use our Website Grader below.
Learn whether it's better to migrate or rebuild your website and make the most informed decision...
Great design can help you turn your website into a lead generation machine. Use these tips to help...
To have an online presence, you need to have a website. A website comes domains, subdomains,...
HubSpot Content Hub has so many great features for businesses looking to win at digital...
Be the first to know about new B2B SaaS Marketing insights to build or refine your marketing function with the tools and knowledge of today’s industry.